Tapbots refreshes the popular Twitter client for Mac.
Point your browser to login with your Twitter username and password and then from the dropdown menu under your username, click on create a new application. After you fill the details required here and hot submit, you will end up with following. You also need to generate Access keys from this page. See full list on thesweetsetup.com.
- Install Oracle Database Client (10.2.0.3.0) for Microsoft Windows Vista and Windows Server 2008. Download ODAC1020221.exe or ODTwithODAC1020221.exe and unzip its contents by running the executable. Run the Oracle Universal Installer (OUI) by launching setup.exe from the 'install' directory that was unzipped in Step 2.
- Tweetbot 3 is a major overhaul of the company's Twitter client, bringing with it a major interface revamp and a rethinking of just what it means to be a Tapbot. Tweetbot 3's clean, simple interface is a world away from its predecessor's.
Award-winning, Tweetbot, received a much-needed update today when developer Tapbots launched Tweetbot 3 for Mac. Tweetbot 3 features a user-friendly interface complete with light & dark themes as well as multiple-column support. Some of the most notable new features include a brand new icon for the app, accessibility improvements, and expanded sidebar. The newest version of Tweetbot is available for $9.99 and unfortunately, Tapbots is not offering it as a free upgrade to existing users. The app only needs 5.5MB of hard drive space for download. A full list of features is included below.
Features
- Expandable Sidebar: Tweetbot's new optional expanded sidebar provides one-click access to all of your subsections like lists, direct message conversations, and saved searches.
- Drag & Drop Columns: Columns have been redesigned from the ground up to be faster and easier to use. Just drag the column circle to the right to add columns and back to the left to hide them. Columns persist even when hidden.
- Better Media: Automatically play videos and GIFs in your timeline with a quick mouseover. A click on media opens it up in our lightning fast new media viewer.
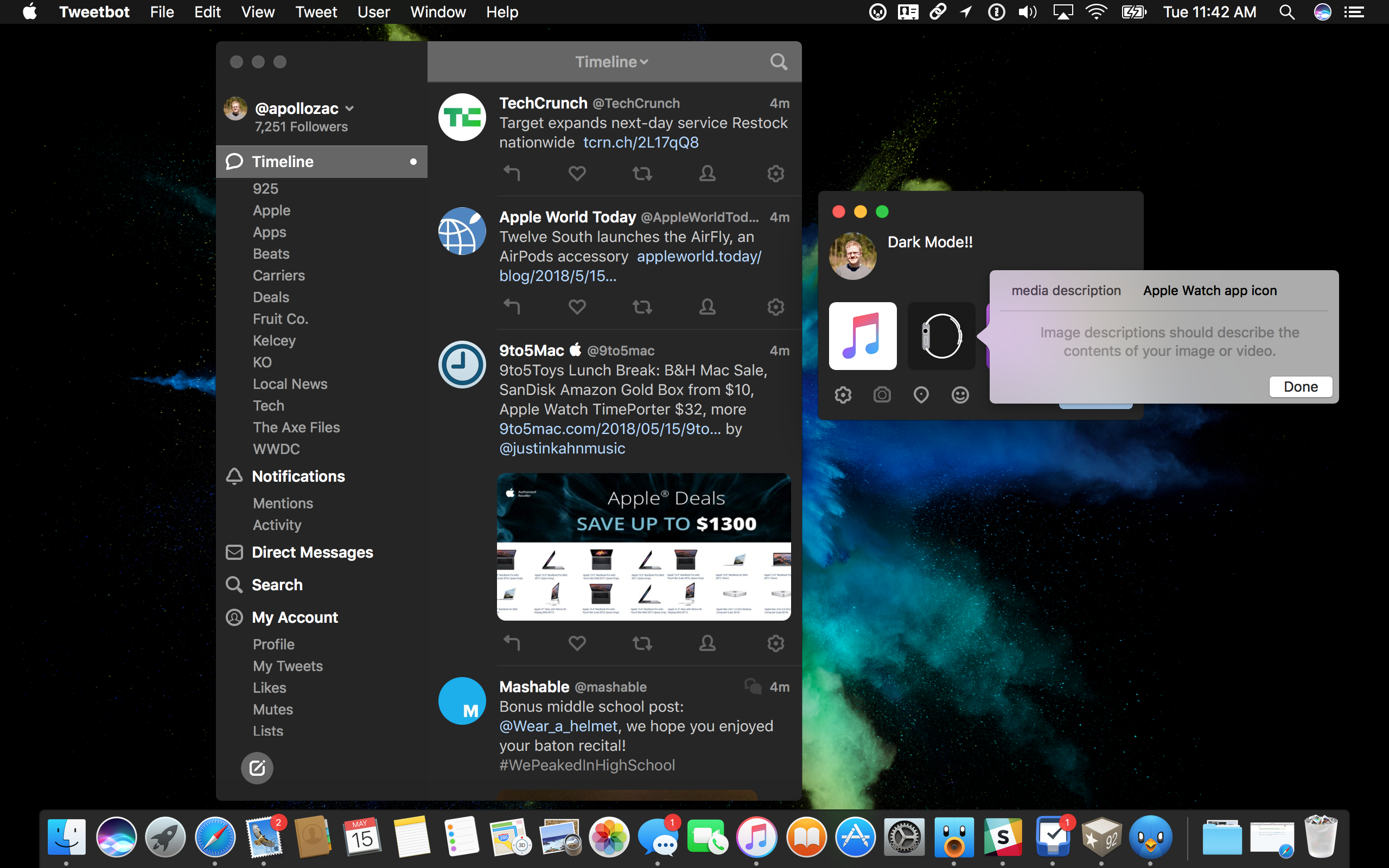
- Dark Theme: Your eyes will appreciate the new dark theme in low light situations. And the images and video in your timeline will love the extra attention.
- Timeline Filters: The powerful timeline filters from Tweetbot for iOS are finally on the Mac. Quickly filter a timeline to show only tweets with media, retweets, links, or create your own keyword or rules-based filters.
- Mute Filters: Hide Tweets in your timelines by specific users, keywords, hashtags, or even the client that published the Tweet. Create limited time filters to avoid spoilers for upcoming blockbuster movies or sporting events.
- Lists: Full support for managing your Twitter lists. Use them as custom curated timelines or even as your main timeline.
- Notifications: View your mentions and activity in a combined view or separately under the new notifications tab.
- iCloud Sync: Tweetbot for Mac syncs your read position and much more with Tweetbot for iOS so your experience is seamless when switching from desktop to mobile and vice versa.
- Tweet Topics: Topics automatically chain together multiple Tweets to easily create tweetstorms or liveblog events.
- Full Screen: Open Tweetbot fullscreen with columns for a command center-like Twitter experience.
- Multiple Accounts: Quickly switch between multiple accounts via the quick account picker, menu bar or keyboard shortcuts. Open them in separate windows or full-screen spaces.
- Profile Notes: Ever forget why you followed someone or wanted to jot notes on a user for future reference? Create notes on a user's profile that only you can see.
- Quick Paste Links: Paste Tweet or profile web links directly into Tweetbot to view them instantly.
DOWNLOADMac App Store – $9.99
For more information, visit tapbots.com/tweetbot/mac.
Find Tapbots on Facebook and Twitter.
The updated Angular project template provides a convenient starting point for ASP.NET Core apps using Angular and the Angular CLI to implement a rich, client-side user interface (UI).
The template is equivalent to creating an ASP.NET Core project to act as an API backend and an Angular CLI project to act as a UI. The template offers the convenience of hosting both project types in a single app project. Consequently, the app project can be built and published as a single unit.
Create a new app
If you have ASP.NET Core 2.1 installed, there's no need to install the Angular project template.
Create a new project from a command prompt using the command dotnet new angular in an empty directory. For example, the following commands create the app in a my-new-app directory and switch to that directory:
Run the app from either Visual Studio or the .NET Core CLI:
Open the generated .csproj file, and run the app as normal from there.
The build process restores npm dependencies on the first run, which can take several minutes. Subsequent builds are much faster.
Ensure you have an environment variable called ASPNETCORE_Environment with a value of Development. On Windows (in non-PowerShell prompts), run SET ASPNETCORE_Environment=Development. On Linux or macOS, run export ASPNETCORE_Environment=Development.
Run dotnet build to verify the app builds correctly. On the first run, the build process restores npm dependencies, which can take several minutes. Subsequent builds are much faster.
Run dotnet run to start the app. A message similar to the following is logged:
Navigate to this URL in a browser.
Warning
The app starts up an instance of the Angular CLI server in the background. A message similar to the following is logged:NG Live Development Server is listening on localhost:, open a browser to http://localhost:/. Ignore this message—it's not the URL for the combined ASP.NET Core and Angular CLI app.
The project template creates an ASP.NET Core app and an Angular app. The ASP.NET Core app is intended to be used for data access, authorization, and other server-side concerns. The Angular app, residing in the ClientApp subdirectory, is intended to be used for all UI concerns.
Add pages, images, styles, modules, etc.
The ClientApp directory contains a standard Angular CLI app. See the official Angular documentation for more information.

There are slight differences between the Angular app created by this template and the one created by Angular CLI itself (via ng new); however, the app's capabilities are unchanged. The app created by the template contains a Bootstrap-based layout and a basic routing example.
Run ng commands
In a command prompt, switch to the ClientApp subdirectory:
If you have the ng tool installed globally, you can run any of its commands. For example, you can run ng lint, ng test, or any of the other Angular CLI commands. There's no need to run ng serve though, because your ASP.NET Core app deals with serving both server-side and client-side parts of your app. Internally, it uses ng serve in development.
Tweetbot 3 0 – Popular Twitter Client Create Account
If you don't have the ng tool installed, run npm run ng instead. For example, you can run npm run ng lint or npm run ng test.
Install npm packages
To install third-party npm packages, use a command prompt in the ClientApp subdirectory. For example:
Publish and deploy
In development, the app runs in a mode optimized for developer convenience. For example, JavaScript bundles include source maps (so that when debugging, you can see your original TypeScript code). The app watches for TypeScript, HTML, and CSS file changes on disk and automatically recompiles and reloads when it sees those files change.
In production, serve a version of your app that's optimized for performance. This is configured to happen automatically. When you publish, the build configuration emits a minified, ahead-of-time (AoT) compiled build of your client-side code. Unlike the development build, the production build doesn't require Node.js to be installed on the server (unless you have enabled server-side rendering (SSR)).
You can use standard ASP.NET Core hosting and deployment methods.
Run 'ng serve' independently
The project is configured to start its own instance of the Angular CLI server in the background when the ASP.NET Core app starts in development mode. This is convenient because you don't have to run a separate server manually.
Popular Twitter Users
There's a drawback to this default setup. Each time you modify your C# code and your ASP.NET Core app needs to restart, the Angular CLI server restarts. Around 10 seconds is required to start back up. If you're making frequent C# code edits and don't want to wait for Angular CLI to restart, run the Angular CLI server externally, independently of the ASP.NET Core process. To do so:
In a command prompt, switch to the ClientApp subdirectory, and launch the Angular CLI development server:
Important
Use
npm startto launch the Angular CLI development server, notng serve, so that the configuration in package.json is respected. To pass additional parameters to the Angular CLI server, add them to the relevantscriptsline in your package.json file.Modify your ASP.NET Core app to use the external Angular CLI instance instead of launching one of its own. In your Startup class, replace the
spa.UseAngularCliServerinvocation with the following:
When you start your ASP.NET Core app, it won't launch an Angular CLI server. The instance you started manually is used instead. This enables it to start and restart faster. It's no longer waiting for Angular CLI to rebuild your client app each time.
Pass data from .NET code into TypeScript code
During SSR, you might want to pass per-request data from your ASP.NET Core app into your Angular app. For example, you could pass cookie information or something read from a database. To do this, edit your Startup class. In the callback for UseSpaPrerendering, set a value for options.SupplyData such as the following:
The SupplyData callback lets you pass arbitrary, per-request, JSON-serializable data (for example, strings, booleans, or numbers). Your main.server.ts code receives this as params.data. For example, the preceding code sample passes a boolean value as params.data.isHttpsRequest into the createServerRenderer callback. You can pass this to other parts of your app in any way supported by Angular. For example, see how main.server.ts passes the BASE_URL value to any component whose constructor is declared to receive it.
Drawbacks of SSR
Not all apps benefit from SSR. The primary benefit is perceived performance. Visitors reaching your app over a slow network connection or on slow mobile devices see the initial UI quickly, even if it takes a while to fetch or parse the JavaScript bundles. However, many SPAs are mainly used over fast, internal company networks on fast computers where the app appears almost instantly.
At the same time, there are significant drawbacks to enabling SSR. It adds complexity to your development process. Your code must run in two different environments: client-side and server-side (in a Node.js environment invoked from ASP.NET Core). Here are some things to bear in mind:
SSR requires a Node.js installation on your production servers. This is automatically the case for some deployment scenarios, such as Azure App Services, but not for others, such as Azure Service Fabric.
Enabling the
BuildServerSideRendererbuild flag causes your node_modules directory to publish. This folder contains 20,000+ files, which increases deployment time.To run your code in a Node.js environment, it can't rely on the existence of browser-specific JavaScript APIs such as
windoworlocalStorage. If your code (or some third-party library you reference) tries to use these APIs, you'll get an error during SSR. For example, don't use jQuery because it references browser-specific APIs in many places. To prevent errors, you must either avoid SSR or avoid browser-specific APIs or libraries. You can wrap any calls to such APIs in checks to ensure they aren't invoked during SSR. For example, use a check such as the following in JavaScript or TypeScript code:

